
 |
D3PDA UI Thread
Since returning I kept procrastinating on creating an actual thread for the UI but here it is.
I am the original and current developer of D3PDA and actively play with it as my UI. In the past at some point between raids and work, I just didn't have time to keep it updated. Then I took about 10 years off from EQ, loaded story so I'll spare ya on that one. My intent is to keep updating the UI with new features, refinement of it's existing features, and maintain what's become the iconic look of it. I am a very technical guy so the way I write and develop the UI reflects that heavily. I like to try out random weird ideas that seem like they might be possible, like the label stacking to produce text outlines (same idea could also create drop-shadows, glows, and similar effects). Installing D3PDA is simple. Unzip the folder into your "EverQuest/uifiles". Optionally you may want to delete the "generator" folder if you want to shave 500kB off the install size, to me that's insignificant. Inside the UI folder you'll notice a very different structure from your typical UI. There are folders for various windows as well the the window's EQUI xml files. In those folders are xml files used for those windows, logically arranged into a structure resembling what's in the window. For example the spell_window folder contains one file for each possible spell gem and one more for the book/casting gauge since they are visibly one piece. Even the individual stats get their own xml due to the complexity of setting up the text to appear like that. Inside the EQUI.xml you'll find absolute confusion... or it seems at first glance. I figured out from testing that EQ will load those Include elements in bottom to top order. So they are arranged with default ui reference at the bottom (to avoid breaking on updates) and all my custom stuff going upward from it in the order it is required. Textures, animations, templates near the bottom with windows that use those near the top. Any additions you may want to make later should be added to the top of the list. Some of the XML, like the chat window are copies of the default with a couple of small changes to make it play well with my templates. Others are the windows I have replaced which resemble more of a scene graph than your typical EQUI xml, that is they simply set up the scene for a given window with the actual elements elsewhere in their respective files. The UI folder also contains a VSCode workspace that you can load to do any edits or just to look through it with the same view I have when I work on it. The only extra step would be to open the VSCode terminal and punch in 'tail -f UIErrors.txt' in the everquest folder to attach the log reader. If you change any of the files in the generator, like maybe change the color of a gauge or something, just hit F5 to build the changes. In the case of a group member's gauge set, this would clone the changes into the other gauges. It's not very well written, very quick and dirty but it gets the job done. Likely to get better as I need better features. Feel free to post any bugs you find, suggestions you may have, or questions here. I make it a point to check in whenever I'm bored or waiting for something. |
Spell bar
Heya , love the UI. I play on Agnarr and we only use 8 spell slots. Amy way you might be able to make the spell bar resizable or an alternate spell bar only showing 8 buttons?
Image |
That's actually one of the things I've been working on figuring out. Ideally I want it to auto-size based on how many spells you have unlocked. I'll produce an alternate file as a patch for the cast spell window for progression servers in the meantime. Check back later on today or tomorrow. No promises though, in the process of stopping smoking so time I can focus on tech stuff comes and goes.
|
Update has been submitted. You can now choose in the EQUI.xml how many spell gems you want. If I can figure out how to make a Screen element auto-fit it's contents, that would be automatic based on the loaded character.
I feel like this UI sytem just encourages dirty hacks. Not as in hacker pwning a gibson but hacks as in utilizing features for things they obviously were not intended to do. Unfortunately there is one nasty side effect of this. The drag handles to move the window around only exist to the left of the top most slot and the left of the book slot. Because the entire center is being drawn with a psuedo-tiling hack to approximate the look of the static artwork I had created previously. |
Awesome!
Man thanks sooo much! Beautiful UI!
|
aggro added to targets
Have you considered adding the aggro percentage to the targets ?
|
Quote:
Yes. Will be replacing those gauges with ones drawn to that size instead of scaling to that size as I am now. When I do that was planning to also patch in support for those agro percentages. Not an easy one to place with such tight spacing though, can't change the color of that text, the game just overrides it with red. Same red we all recognize as HP. That ext target window as it stands is just a quick and dirty approach to it but it's the first step in incremental design, to just get it working roughly as desired then polish it to a shine. I appreciate the interaction here. It's nice to have another perspective on what bits need work. Helps inform the next iteration of the design. |
Suggestion
Heres how i have it set up now , i have a few changes . The select bar is only a mail sign and the eq button has no store button, i have a smaller and more compact abilities , bandolier and the music player is like a timer. the compass i use the HUD one on the downloads section just easier to see, and i have a different window im trying for pet , and a map thats slim lined.
Id love to see the spell buff windows turn into something like the spell bar with spell name and the same style , but in reverse to work on the right side. Same with the ability window , kinda make those come down the right side of the screen in the same style as the rest. Anyway , Wonderfully done. Image |
aggro percentage
Could you offset the aggro percentage so it shows up on the greyish blue area of the target bar?
Being red it would show up nicely. maybe? |
Nice, I like that you figured out how to mod in just parts of windows with my wild file layout. Still not sure how I'm going to do the buff bars. While I do like the idea of a vertical bar reversed layout of the cast window, was one of the ideas I was kicking around in my head. In the past I used one that was horizontal across the top of the screen, there's even remnants of it in the texture file. Thinking I'll just rework that to be more dynamic since the game has what's needed to do that now, in the past we didn't have LayoutBox elements or anything beyond AutoStretch to size things dynamically.
For combat abilities my plan was to produce something like the cast spell window but mirrored so that it could visually interlock with it but at the same time I suspect that may just be confusing and difficult to do rapid clicking. In either case I really dislike the default one that it's using now, it's huge for no good reason, same with the bandolier and merc windows. Currently however playing with the Layout elements to figure out how containers automatically size to their contents to reproduce that all over the place. Like with the cast spell window and then with buff bars, since those are things that need to adjust as players get more abilities. I really dislike telling non-coders to go into a code file to change a line, no matter how clear the instructions are. I have a strict self-rule against using resize handles on things that don't have a full border to grab, click-ability just flies right out the window without that border. |
Also addressed that EQ button as well as it's cascade menu. That will be in the next update. Dropped their sizes down to 24x24 per button, made it resizeable and on a TileLayoutBox so that they will arrange vertical or horizontal as desired. For the cascade menu got rid of the button template, so it looks more like a typical cascade menu instead of seemingly random things having button backgrounds (it really, really bothered me).
|
look forward to seeing the updates
:nana: |
Welp putting it down for tonight, just breaking it in circles at this point.
Was focusing on the spell window for establishing a working theory of operation. The gems need to be pushed 18 pixels to the right to uncover the drag handles at the top-left and bottom-left corners of the window. Otherwise players will not be able to move the window at all. Once it's moved 18 pixels to the right it needs to auto-size when gems are not available, this one I kind of have a vague idea how to accomplish but so far each attempt just yields an empty element that is 29 pixels tall (the height of a gem's row). One thing I suspect might work but didn't test yet. The way I do the outlines is to drop 10 labels into a LayoutBox, 9 for the black outline and 1 for the white text. Instead of putting the label's ScreenID in the Label element, I put it in the LayoutBox element. As a result if no spell is memmed, those labels dynamically get removed from the UI by the game, and added back in when a spell is memmed. Not all ScreenIDs behave like this though so that'st he ultimate limit of this technique. I may be able to utilize it to make the layout strategy ignore the non-present gems by means of, their labels will be removed. Really depends if the layout strategy is truly dynamic or requires /loadskin to recalculate. |
Well I kind of have it figured out. Currently I have the following configuration:
Spell0, this template is used to generate all 14 (via my lil' C# program), ignore the commented out label, excluded it for testing purposes. Code:
The CastSpellWnd screen element and the TileLayoutBox that houses the gems: Code:
Note that IWnd_Template_Inner has UseInVerticalLayout set to false, so that it's not included in the layout calculations. That element is the one with the tiling border edge since DrawBackgroundMode only lets you toggle alpha blending, all it's other mode flags are no longer functional (at least not on my machine). What happens with all that is that it will automatically resize to the available spell gems on your character. However the SpellBook element gets drawn at the very bottom of the window despite having nearly identical setup to the gems as far as layout is concerned. As in where the bottom would be if you had all 14 gems available. If I move the SpellBook element up into the SpellLayout element, it will render all empty elements at their size, as the UI currently does if you pick a cast spell window that has more gems than your character. |
i don't remember which one but one of the uis in here has a spell bar that can be resized and the book stays anchored at the bottom , let me see if i can find it.
EDIT: I couldnt find this. |
Buff bars
Is it possible for the aggro meter bar to show the name of the Mobs target instead of the Mobs name? Considering you already have it targeted to even have the meter.
I found a 10 slot song buff bar and a 15 slot buff bar and modded them to match , still needs some positioning work, but not bad. I changed the actions bar to have all 8 inventory slots and main, secondary and range slots, was already done by someone else but the eq types were all wrong , so i fixed those. Image I also went thru the thread and took out the images in favor of share links , too hard to read the other way! Also thanks again for the work put into this. |
Thanks for trying to find that casting window, I appreciate it even though you couldn't find it. I know that part is just a matter of playing with it to map the underlying rules so I'll get there eventually. For now moving on from it and will re-approach it again later with a fresh mindset. I can at least use what I learned for stuff like the buff bars since they don't need any anchored elements near the end caps.
----------------------------- Name of mob's target? As in target's target? That's already in the target window. Top bar is your target, bottom is the target's target. The little green bar on the target (top red gauge) is agro. That's why that percent sign lingers with no target, a bug the EQ devs just can't comprehend after many in the EQInterface community tried to explain to them why this is broken behavior. When I do get to refining that window to not be so hacky (like the target's buffs, I don't like that but it works for now), I'll probably bake the percent sign into the gauge graphic just to have it disappear when no target's target is present. Now if your talking about "most hated", that is one I'm still playing with finding a good placement. I really need to redo that target window sometime, the whole target buff thing is clearly a dirty hack to get it on screen for now. |
Note that I said little green bar, it's actually yellow, forgot I changed from green to yellow since I use green for pet hp elsewhere. The agro percent I do have on the extended target window, on the left of the gauge under the name. Forgot I put it there since that's the shaded part of the gauge graphic so a it darker red than the rest.
Think my next two windows will be quest overlay and combat abilities. The quest overlay currently cuts off any double digit numbers. Like 8/20 would read 8/2. I'm going to redo it to use the outline effect if I can get away with it, otherwise just adjust it so the text will fit correctly. Combat ability I'll be doing like the spell bar, kind of thinking a right and left hand version, maybe one of each to offer choice. Hoping I can break that text tinting it does when an ability has an active countdown, Not a bad look, just the text on those tab things, used the spell bar like that for a few years in the past before I felt comfortable shotgunning ideas at the game. |
I was today years old when i figured out i could extend my eq screen 1/4 the way onto my second monitor an use view port to keep the visuals on the first screen , giving me empty real estate for the map , loot window and other thing heh.
|
I totally missed there was a built in aggro meter on the target guage , i can turn this other one off now heh
|
Quote:
Ha, you can do that with more than just EQ. Check out /viewport, can stretch your window out onto another monitor then /viewport to the size of the main monitor to have a black background on that second monitor. |
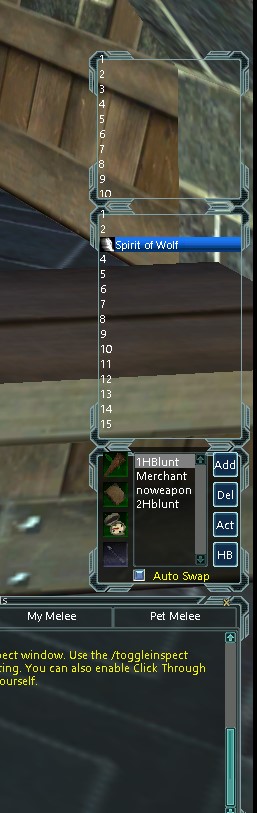
How do you go about lowering where the buffs start in this window?
Trying to lower them so they fit within the Rounded border instead of the Inner border. Code:
|
Bandolier Window
Here is a nice compact bandolier window with the Def border.
Originally from the Balfor UI here on the site. Code:
|
Here is what im going for with the buffs, short duration buffs and the bandolier.
 |
Huh, that's odd that it's doing that one to you. Normally what the game does is draw the TopLeft, Top, and TopRight border element then start everything starting from the top-right corner of the LeftTop element. I'm guessing the Layout stuff interferes with that.
I do have a silly hack in place that could be leveraged for that. DoomPda_Empty is a Ui2DAnimation with a single frame that is an empty pixel. Basically RGBA=0 or completely invisible. You can use that as a screen piece by means of StaticAnimation, which can stretch that pixel to whatever size you need. Not a clean solution so if Layout is doing any alpha testing on it's contained element it will notice and just discard it, that how I would code that if I was writing the EQUI code. The border edge is 10 pixels tall, so CY=10 on that static animation would shove everything down by 10 pixels with that silly hack. Everything just been slow going. Cleaned out my keyboard, a mechanical keyboard and resoldered some switches that were working loose. Didn't make sure I had oil on hand to oil them all up so been having to rely on mineral oil which only last a couple days before it runs out of the keys and pools up at the lowest point. Currently my truck is down and my girl been working as the only employee at her gas station, so haven't been able to get to the store to pick up some new oil. The Ctrl key in particular seem extra hungry for oil and it's one of my most used keys when coding anything. |
Well tried a different oil I have around after verifying with the MSDS it wouldn't harm my keyboard at all, one of the compressor oils I have around which really is just mineral oil with a plastic-safe surfactant.
Took some more shots at the spell window and starting to develop an understanding of the layout stuff. Currently I have it in a state where it can squish the last gem to 0 height to visibly remove it and resize the window automatically. However it only works for the last element. This is what I have now. Spell0 (the template in my generator): Code:
Also added UseInLayoutVertical and Horizontal to false in the Spell0LabelDisplay LayoutBox. The scene graph for this (the actual window part): Code:
It's basically adapting the default UI's way of doing things. Seems like a weird indirect way of sizing the screen element from another screen element in order to squish yet another screen element. I'm all for using a cheap hack to get things running but this one gave me a genuine out loud WTF moment when I realized what they were doing. |
1 Attachment(s)
I think I might be one of very few people to dual box a UI problem and win. Both character's cast windows are frome the same file, automatic layout thanks to figuring out how those things actually work. No more mucking with code to change spell bars. Would upload now but need to fix a couple small things like my eq button window now showing a scrollbar on the shaman. Simple fix but I'm beat after banging my head into that for so long.
A great many screen elements were harmed in the making of this one, shame they didn't drop any loot. |
Quote:
i messed the image up on this at first |
Quote:
Thats awesome , while i dont mind doing changes to make it work , working right out of the box is a godsend! |
i figured out how to move the numbers down 10 pixels through the tile layout box location area , but now i need to move ALL the elements down too hehe . Im not well versed in this stuff but i give it my best
|
| All times are GMT -5. The time now is 07:04 PM. |
vBulletin Copyright ©2000 - 2024, Jelsoft Enterprises Ltd.